리액트에서 컴포넌트의 생명주기에는 다양한 단계와 메서드가 존재합니다.
이번 글에서는 리액트의 생명주기 메서드에 대해 자세히 알아보고, 각 메서드의 역할과 활용 방법에 대해 다루겠습니다.
생명주기 메서드를 이해하면 컴포넌트가 마운트, 업데이트, 언마운트되는 과정에서 필요한 작업을 수행할 수 있습니다.

리액트 생명주기 메서드란?
리액트 컴포넌트는 생성부터 소멸까지 여러 단계를 거치는데, 이 단계들을 생명주기라고 합니다. 생명주기 메서드는 컴포넌트가 특정 단계에 진입했을 때 호출되는 함수입니다. 각 메서드는 컴포넌트의 상태 변화에 따라 자동으로 호출되며, 개발자는 이를 활용하여 원하는 작업을 수행할 수 있습니다.
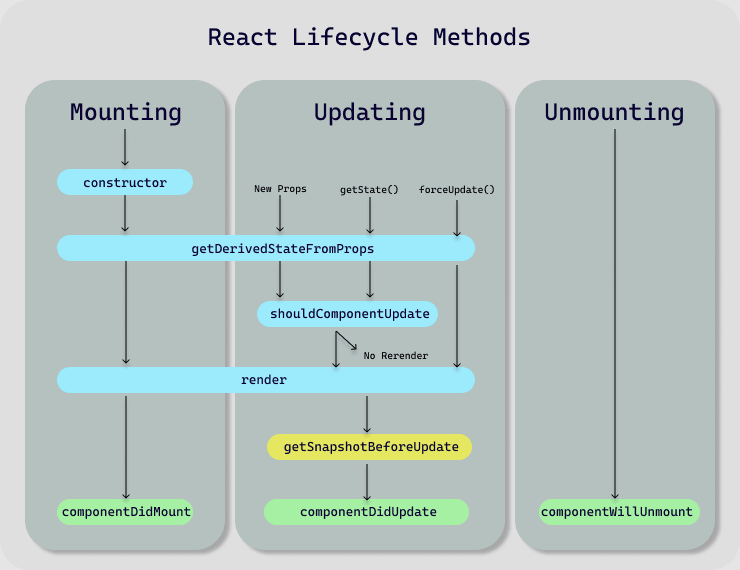
주요 생명주기 메서드
> 리액트 16.3 버전 이전
- `componentWillMount`: 컴포넌트가 화면에 마운트되기 전에 호출되는 메서드입니다. 최신 버전에서는 `constructor` 또는 `componentDidMount`를 사용하는 것을 권장합니다.
- `componentDidMount`: 컴포넌트가 화면에 마운트된 직후 호출되는 메서드입니다. 외부 데이터를 불러오거나 타이머를 설정하는 등의 초기화 작업을 수행합니다.
> 리액트 16.3 버전 이후
- `constructor`: 컴포넌트가 생성될 때 호출되는 메서드입니다. 초기 상태를 설정하고 이벤트 핸들러를 바인딩하는 등의 작업을 수행합니다.
- `static getDerivedStateFromProps`: 부모 컴포넌트로부터 전달받은 props에 기반하여 상태를 업데이트하는 메서드입니다.
- `render`: 컴포넌트의 UI를 렌더링하는 메서드입니다.
- `componentDidMount`: 컴포넌트가 화면에 마운트 된 직후 호출되는 메서드입니다. 외부 데이터를 불러오거나 타이머를 설정하는 등의 초기화 작업을 수행합니다.
- `static getDerivedStateFromProps`: 부모 컴포넌트로부터 전달받은 props에 기반하여 상태를 업데이트하는 메서드입니다.
- `shouldComponentUpdate`: 컴포넌트의 업데이트가 필요한지 여부를 결정하는 메서드입니다. 성능 최적화를 위해 사용됩니다.
- `render`: 컴포넌트의 UI를 렌더링하는 메서드입니다.
- `getSnapshotBeforeUpdate`: 컴포넌트의 변경 사항을 캡처하고, 업데이트 전에 수행할 작업을 처리하는 메서드입니다.
- `componentDidUpdate`: 컴포넌트가 업데이트된 직후 호출되는 메서드입니다. 이전 props와 state를 비교하여 추가 작업을 수행합니다.
- `componentWillUnmount`: 컴포넌트가 화면에서 제거되기 전에 호출되는 메서드입니다. 타이머나 이벤트 리스너를 해제하고 리소스를 정리하는 등의 마무리 작업을 수행합니다.
생명주기 메서드 활용 방법
리액트의 생명주기 메서드를 활용하면 컴포넌트의 수명 주기 동안 필요한 작업을 수행할 수 있습니다. 몇 가지 예시를 통해 활용 방법을 살펴보겠습니다.
- `componentDidMount`를 사용하여 초기 데이터 로딩 작업을 수행할 수 있습니다. 외부 API 호출이나 데이터베이스 쿼리 등의 작업을 이 메서드에서 처리할 수 있습니다.
- `componentDidUpdate`를 활용하여 상태나 props의 변경에 따른 추가 작업을 수행할 수 있습니다. 예를 들어, 리스트 컴포넌트에서 새로운 아이템이 추가될 때 스크롤 위치를 조정하는 등의 작업을 수행할 수 있습니다.
- `componentWillUnmount`에서는 컴포넌트가 화면에서 제거되기 전에 필요한 정리 작업을 수행할 수 있습니다. 예를 들어, 타이머나 이벤트 리스너를 해제하거나 리소스를 해제하는 작업을 수행할 수 있습니다.
리액트의 생명주기 메서드를 이해하고 활용하는 것은 컴포넌트의 동작을 커스터마이징하고 최적화하는 데 중요합니다. 각 생명주기 메서드의 역할과 호출 순서를 이해하고, 필요한 작업을 각 메서드에서 처리할 수 있도록 활용하는 것이 좋습니다. 생명주기 메서드를 잘 활용하면 컴포넌트의 초기화, 데이터 로딩, 상태 업데이트, 리소스 정리 등 다양한 작업을 효율적으로 수행할 수 있습니다.
'개발 > 리액트' 카테고리의 다른 글
| [리액트] 리액트와 타입스크립트 협력하는 강력한 조합 (0) | 2023.06.13 |
|---|---|
| [리액트] 리액트 테스트, 컴포넌트 테스트와 유닛 테스트 (0) | 2023.06.12 |
| [리액트] 리액트 상태 관리의 꽃, 리덕스 개념, 원칙, 활용법 소개와 실전 예제 (0) | 2023.06.12 |
| [리액트] UI 라이브러리 컴포넌트 기반 디자인 시스템 구축하기 (0) | 2023.06.12 |
| [리액트] Hooks, 함수 컴포넌트에서 상태 관리와 라이프 사이클 작업의 진화 (0) | 2023.06.12 |